مجله تکنولوژی در صنعت دوربین مداربسته / نصب دوربین مداربسته
تکنولوژی ، دوربین مداربسته ، قیمت دوربین مداربسته / هایک ویژن / دوربین مدار بستهمجله تکنولوژی در صنعت دوربین مداربسته / نصب دوربین مداربسته
تکنولوژی ، دوربین مداربسته ، قیمت دوربین مداربسته / هایک ویژن / دوربین مدار بستهلیست بهترین صفحات طراحی سایت مشاغل مختلف
با کلیک بر روی هر ریک از موضوعات زیر می توانید جزییات بسیار مفیدی برای طراحی سایت شغل خود بدست آورید.
- طراحی سایت موزیک
- طراحی سایت تبلیغاتی
- طراحی سایت نیازمندی
- طراحی سایت خودرو
- طراحی سایت بیمه
- طراحی سایت آموزشی
- طراحی سایت دکوراسیون
- طراحی سایت کلینیک
- طراحی سایت پزشکی
- طراحی سایت خبری
- طراحی سایت ترجمه
- طراحی سایت اداری
- طراحی سایت طلا
- طراحی سایت املاک
- طراحی سایت ورزشی
- طراحی سایت نوبت دهی
- طراحی سایت صنعتی
- طراحی سایت هتل
- طراحی سایت رستوران
- طراحی سایت تجاری
- طراحی سایت آرایشی
- طراحی سایت دانلود
- طراحی سایت فیلم
تاثیر لینک فالو و نوفالو و محتوای تکراری بر سئو سایت
تفاوت لینک فالو و نوفالو چیست؟

هنگامی که پست یا صفحه جدیدی را اضافه میکنید، رباتها یا خزندههای گوگل آن صفحه یا پست را کراول میکنند. فرض کنید که در حال نوشتن یک مطلب هستید و در آن پست شما لینکهای داخلی و یا لینکهای خارجی وبسایتهای دیگر را به وبسایت خود اضافه میکنید. در اینصورت هنگامی که گوگل آن پست را کراول میکند، این لینکهای داخلی و خارجی را نیز دنبال خواهد کرد. هنگامی که لینکی فالو (Dofollow) است بدان معناست که شما هم نیز محتوای لینک را باارزش میدانید؛ به طور پیشفرض همه لینکها فالو هستند و گوگل نیز این لینکهای داخلی و خارجی را ردیابی میکند.
هنگامی که لینکهای داخلی یا لینکهای خارجی را در پست خود اضافه میکنید و یک تگ نوفالو در این لینکها قرار میدهید در نتیجه گوگل آن لینک را دنبال نمیکند؛ این بدان معناست که این لینکها کراول نمیشوند و بنابراین به این لینکها نوفالو (Nofollow) گفته میشود. در این مورد شما این لینکها را تأیید نمیکنید و تنها این لینکها توسط بازدیدکنندگان و نه گوگل دنبال خواهند شد. بنابراین اکنون میدانیم که اگر به گوگل اجازه دهیم لینکهای خارجی (لینکهایی که از وبسایت دیگر به وبسایت ما لینک داده میشود) در محتوای ما (پست) کراول شوند این لینکها، لینکهای فالو نامیده میشوند و اگر تگ نوفالو را در لینکهای خارجی در وبسایت خود اضافه کنیم در نتیجه لینکها، لینکهای نوفالو نامیده میشوند.
تبلیغات درون متنی/
اگر تمایل دارید برای شرکت خود اقدام به طراحی سایت کنید پیشنهاد می کنم ابتدا مقالات مربوط به تفاوت طراحی سایت شرکتی و طراحی سایت فروشگاهی را مطالعه کنید. من به شما پیشنهاد می کنم خدمات طراحی سایت پیام آوا را برای این کار نگاه کنید. شرکت پیام آوا بهترین و با کیفیت ترین خدمات طراحی سایت را در قالب طراحی سایت ارزان و مقرون به صرفه به شما ارائه می کند.
تبلیغات درون متنی
ویژگیهای لینکهای فالو در سئو چه هستند؟
به منظور درک تفاوت بین لینکهای فالو و نوفالو، باید به نحوه کار موتورهای جستجو نگاهی بیاندازیم. موتورهای جستجویی مانند گوگل همیشه به دنبال سرنخهایی بر روی صفحات وب هستند که دارای بالاترین رتبه بر روی نتایج جستجو هستند. یکی از مواردی که موتورهای جستجو در نظر میگیرند، تعداد لینکهایی است که از سایتهای دیگر لینک به آن صفحه شده است. برای مثال؛ دو پست با موضوع مشابه بر روی سایتهای جداگانه وجود دارند. هر دو پست دارای کیفیت بالا هستند، به خوبی نوشته شده و پر از مطالب مفید هستند. با این حال یکی از این پستها دارای صدها لینک طبیعی است که لینک به آن شده و از سایتهای خارجی میباشد. در حالیکه مورد دیگر تنها یک یا دو لینک دارد. در این مثال، موتور جستجو تأکید بیشتر بر روی پستی میکند که دارای لینکهای زیادی است زیرا بسیاری از افراد دوست دارند که به آن مطلب لینک دهند. بنابراین به لینکهایی که موتور جستجو هنگام برخورد با آنها، لینک مورد نظر را دنبال میکند لینکهای فالو نامیده میشود. این لینکها کمک به افزایش پیج رنک صفحه میکنند و هر چه لینکهای فالو طبیعیتری در یک وبسایت/صفحه باشد، احتمالا باعث رتبهبندی بالاتر خواهد شد. همانطور که ذکر شد، هر لینکی به طور پیش فرض یک لینک فالو است، بنابراین در صورتیکه لینک حاوی تگ نوفالو نباشد، در نتیجه به طور اتوماتیک لینک فالو میباشد. لینکهای فالو قدرتمندترین نوع لینکها در سئو در نظر گرفته میشوند.
ویژگیهای لینکهای نوفالو در سئو چه هستند؟
هنگامی که افراد به اهمیت لینکهای اشاره کننده به وبسایت پی بردند، برخی از سایتها و یا افراد به طور افراطی از آنها استفاده کردند و شروع به دریافت لینک به هر طریقی کردند؛ آنها لینکها را میخریدند و افراد تا آنجا که میتوانستند سعی میکردند از هر وبسایتی بک لینک بگیرند، از کامنتها سوء استفاده میکردند و غیره. بدین طریق آنها میتوانستند رتبهبندی موتور جستجوی خود را افزایش دهند. موتورهای جستجو این تاکتیک را متوجه شدند و تگ نوفالو را برای کمک به جلوگیری از این فعالیتها معرفی کردند. از این رو، کارشناسان گوگل به نام متکاتز (Matt Cutts) و جیسون شلن (Jason Shellen) در سال 2005 ، تگ نوفالو را معرفی کردند.
یک لینک نوفالو ارزش HTML را دارد و به رباتهای موتورهای جستجو دستور میدهد این لینک را دنبال نکنند. بنابراین با استفاده از این دستور، لینکی که از وبسایت دیگری به وبسایت ما داده میشود مورد تأیید ما نیست و به موتورهای جستجو اعلام میکنید که این لینک نباید در پیج رنک محاسبه شود، اما همچنان ایندکس این صفحات در موتورهای جستجو انجام میشود. این لینک اساسا برای کاهش اثر بخشی انواع خاصی از اسپمها در موتور جستجو معرفی شد، بنابراین بهبود دهنده کیفیت نتایج موتور جستجوست. در نهایت شما اسپم کمتری را دریافت خواهید کرد و وبسایت شما بهبود خواهد یافت. همچنین موتورهای جستجو سایتی را که از لینکهای فالو بیش از حد استفاده میکند و به نظر برسد اسپمگونه باشند، به شدت مجازات میکند. افراد میتوانند بر روی لینک نوفالو کلیک کنند و منتقل به سایت دیگر شوند اما در چشم موتورهای جستجو این لینکها اشاره به هیچ چیز نمیکنند و نیز کراول نمیشوند. با اینکه همچنان اسپم کردن در کامنت وبلاگها وجود دارد، اما ایجاد تگ نوفالو باعث کاهش زیادی در آن شده است. لینکهای نوفالو هیچ لینک juice را عبور نمیدهند؛ همچنین به افزایش پیجرنک و رتبه سایت/صفحه کمک نمیکنند. لینک juice، برای معرفی قدرت یک سایت از طریق لینکهای داخلی و خارجی به کار میرود. در واقع، زمانیکه یک سایت معتبر به شما لینک میدهد، مقداری از اعتبارش از طریق این لینک به سایت شما منتقل میشود. از این رو موجب میشود که اعتبار سایت شما نیز افزایش یابد.
چه موقع باید از لینک فالو و نوفالو استفاده کرد؟

اگر پستی را مینویسید و لینکهای خارجی را به وبسایت خود اضافه میکنید خوب است که رتبهبندی مقاله خود را بهبود بخشید. اضافه کردن یک لینک خارجی از یک وبسایت معتبر، اعتبار صفحه و اعتبار دامنه شما را بهبود میبخشد و باعث افزایش رتبهبندی جستجوی شما میشود. به همین دلیل است که لینکها به طور پیشفرض لینک فالو هستند و اگر این لینکها از یک وبسایت معتبر باشند خوب است همان لینک فالو باقی بمانند. مشکل از آنجایی شروع میشود که شما لینکهایی را از وبسایتهایی باکیفیت پایین اضافه میکنید. اگر لینکها را به وبسایت باکیفیت پایین اضافه کنید و آنها همان لینک فالو باقی بمانند در نتیجه اعتبار صفحه و اعتبار دامنه شما و رتبهبندی شما کاهش خواهد یافت. اگر گوگل آن وبسایتها را برای محتوای بد جریمه کند در نتیجه احتمال دارد که گوگل وبسایت شما را هم جریمه کند. بنابراین باید با دقت انتخاب کنید که چه لینکی فالو و چه لینکی نوفالو باشد.
اکنون ما میدانیم که چه لینکهایی فالو و چه لینکهایی نوفالو هستند، تفاوت آنها در چیست و در کجا باید از آنها استفاده کنیم. اما سؤال بعدی که ذهن میآید این است که چگونه باید لینک نوفالو ایجاد کنیم؟
هیچ نیازی نیست که لینک فالو بسازیم زیرا هر لینکی به طور پیشفرض فالو میباشد. برای ایجاد یک لینک نوفالو تنها باید rel=”nofollow” را در لینک اضافه کنیم. برای مثال:
a href=”http://web24.ir”> what is digital marketing</a>
a href=”http://web24.ir/” rel=”nofollow” >what is digital marketing</a>
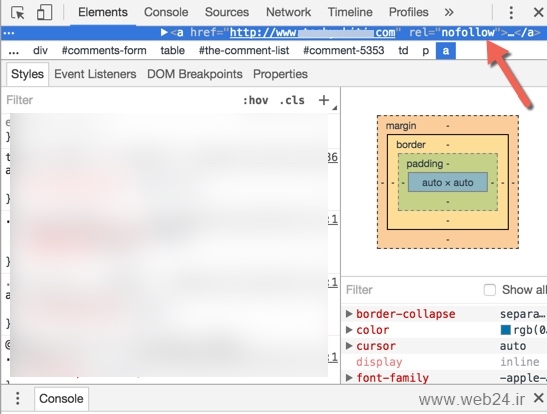
چگونه میتوانیم بررسی کنیم که آیا لینک نوفالو است یا خیر؟

بر روی هر صفحه وبی که میخواهید لینک نوفالو آن را بررسی کنید، کلیک راست میکنیم، سپس بر روی inspect کلیک کرده، کلیدهای Cntrl+Shift+C را فشار دهید و بعد اشاره گر را به سمت لینک حرک دهید. پس از آن میتوانید بررسی کنید که آیا تگ نوفالو اضافه شده است یا خیر. البته برای افراد حرفهای که دائما میخواهند از فالو و نوفالو بودن لینکها اطلاع یابند، افزونههایی برای مرورگر کروم و فایرفاکس وجود دارد که میتوانند به طور اتوماتیک این دو لینک را از روی تفاوت رنگها تشخیص دهند.
به طور کلی برای بدست آوردن بکلینکها، باید برای کسب هر دو لینک فالو و نوفالو تعادلی برقرار کرد؛ همچنین باید صاحب وبسایت تصمیم بگیرد چه موقع باید از آنها استفاده کند. در واقع لینکهای فالو در سئو تأثیر بسیار زیادی دارند. از طرفی لینکهای نوفالو از نظر گوگل قانونی و مجاز هستند و هیچ مشکلی برای رتبه سایت شما بوجود نمیآورند. بنابراین استفاده از هر دو نوع لینک در بازاریابی آنلاین مهم است.
سخن پایانی
بازاریابی و تبلیغات به رکن اساسی جامعه امروز ما تبدیل شده است. سئو و بهینه سازی سایت برای موتورهای جست و جو و همچنین تبلیغات گوگل ادوردز از جمله مهمترین روش ها برای بیشتر دیده شدن سایت شما به حساب می آید. شرکت پیام آوا خدمات طراحی سایت تهران و سئو را با مناسب ترین قیمت به شما ارائه می دهد.
محتوای تکراری چیست؟
در ابتدا بیایید منظورمان از "محتوای تکراری" را روشن کنیم. در یک تعریف ساده ، محتوای تکراری به این معناست که محتوای وب سایت شما، منحصر به فرد نیست. ممکن است محتوایی باشد که در بخش دیگری از وب سایت خودتان از آن استفاده کرده اید، ممکن است محتوایی باشد که شما از وب سایت دیگری گرفته و در سایت خود منتشر کرده اید و یا برعکس ، سایت دیگری محتوای سایت شما را منتشر کرده است!

چه زمانی محتوای تکراری مخرب است؟
یکی از ساده ترین راه های تشخیص این که آیا محتوای تکراری به سایت شما صدمه میزند یا خیر، این است که از خود بپرسید چرا این محتوا را کپی می کنید؟ اگر دلیل شما نیاز های شخصی است و نفعی برای بازدیدکنندگان سایت ندارد ( به عنوان مثال نیاز به دیده شدن بیشتر ، نیاز به بالابردن سایت در موتورهای جستجو و یا دستکاری نتایج جستجو)، نباید این کار را انجام دهید.
گوگل در مقاله خود درباره "محتوای تکراری" به طور مشخص می گوید:
"وجود محتوای تکراری در یک سایت، زمینه ای برای اقدام علیه آن سایت نیست مگر اینکه تشخیص داده شود هدف از این تکرار، فریب و دستکاری نتایج موتور جستجو است"
گر گوگل احساس کند که شما تلاش می کنید نتایج جستجو را دستکاری کنید، علیه سایت شما اقدام می کند و تا حذف کامل وب سایت شما از نتایج جستجو پیش می رود. این عمل اغلب به نام " لیست سیاه " شناخته می شود و می تواند تمام اقداماتی را که جهت بهینه سازی موتورهای جستجو در سایت انجام داده اید ، خنثی کند. محتوای تکراری اساسا به عنوان اسپم (هرزنامه ) در نظر گرفته می شود و این اسپم ها دلیلی برای حذف وب سایت شما هستند . حتی اگر قصدی برای دستکاری نتایج جستجو نداشته باشید، باز هم محتوای تکراری می تواند مضر باشد و باعث کاهش کارآیی وب سایت شما شود . ارائه دهندگان موتورهای جستجو می خواهند به کاربران خود دسته بندی های متنوعی از نتایج را ارائه دهند، نه ده یا صد صفحه با محتوای دقیقا یکسان! برای مقابله با این مسئله ، بسیاری از موتورهای جستجو چیزی شبیه به متن زیر در نتایج جستجو می نویسند:
"به منظور نشان دادن نتایج مناسب، نتایجی که بسیار شبیه هم هستند حذف شده اند"
این نتایج اضافی به صورت یک پیوند فرعی نشان داده می شوند که تعداد کمی از کاربران، روی آن کلیک می کنند. این مسئله به این معنا است که محتوای شما از بینندگان پنهان می شود و امتیازی که امیدوار بودید با این روش به دست آورید، از بین می رود. اگر یک مقاله بنویسد و آن را در یک وب سایت قرار دهید و سپس ماه بعد تصمیم بگیرید که آن را در یک سایت دیگر قرار دهید ، سایت دوم ممکن است در جستجو به عنوان نتیجه فرعی نشان داده شود. در یک توضیح دقیق تر، این مجازات نیست بلکه تنها قدردانی گوگل از سایتی است که برای اولین بار یک مقاله یا محتوا را منتشر می کند، گوگل این سایت را به عنوان مالک محتوا در نظر می گیرد. اگر کسی جستجویی انجام می دهد، تمایل یا نیازی ندارد که یک مطلب را دوبار بخواند. فرستادن او به سایت اصلی کافی است و به این صورت سایت های دیگر ، پنهان می شوند!
چه زمانی استفاده ازمحتوای تکراری مجاز است؟
شایع ترین نوع محتوای تکراری ناشی از پیوند های اضافی (لینک ها) در یک وب سایت است. به عنوان مثال سه لینک زیر دقیقا به یک صفحه مشخص از یک سایت درباره موضوع طراحی سایت اشاره دارند.
http://web4.ir
http://www.web4.ir
http://web4.ir/default.aspx
موتورجستجو می تواند هر سه آدرس را به صورت جداگانه فهرست کند و در نتیجه سه صفحه با محتوای تکراری در فهرست خود داشته باشد، اما از دیدگاه موتور جستجو این یک صفحه با سه راه دسترسی است! بنابراین اغلب موتورهای جستجو این نوع تکرار را تصادفی در نظر می گیرند و بهترین آدرس را به عنوان نتیجه جستجو نشان می دهند.
شکل دیگر محتوای تکراری هنگامی است که شما طرح زیربنایی و یا یک نسخه خاص از سایت خود ایجاد می کنید. به عنوان مثال از وب سایت اصلی خود، یک نسخه مناسب موبایل طراحی می کنید. این نوع محتوای تکراری، یک هدف مشخص برای بازدید کننده را دنبال می کند درنتیجه هیچ مشکل و مجازاتی در موتورهای جستجو به دنبال نخواهد داشت. این صفحات ممکن است در بخش " نتایج فرعی " نمایش داده شوند، اما اگر یک کاربر در جستجوی خود کلمه موبایل را اضافه کند، این صفحات به جای صفحه استاندارد نشان داده خواهد شد. این یکی از دلایلی است که طراحی وب پاسخگو وداشتن یک وب سایت پویا که طیف وسیعی از دستگاه ها و سایزهای مختلف صفحه نمایش را پوشش می دهد، به عنوان بهترین گزینه پذیرفته شده است.
تاثیر محتوای تکراری بر سئو سایت
محتوای منحصر به فرد و جدید برای گوگل از اهمیت ویژه ای برخوردار است و محتوای تکراری و کپی شده، از نظر گوگل بی ارزش و فاقد اهمیت است و نقش موثری در سئو سایت ایفا نمی کند. گوگل، زمانی علیه سایتی که محتوای تکراری تولید کرده است، اقدام می کند که آن سایت با هدف فریبکاری و دست بردن در نتایج جستجو، اقدام به تکرار محتوا کرده باشد. اگر گوگل متوجه شود یک وب سایت قصد فریب او را دارد، آن سایت را در لیست سیاه قرار می دهد و از نتایج جستجو حذف می کند. این کار باعث از بین رفتن تمام اقداماتی که در راستای بهبود سئو سایت انجام شده است، می شود. استفاده از محتوای تکراری موجب سردرگمی موتور جستجوی گوگل و ربات های جستجوگر می شود. به همین دلیل، اعتبار سایت مذکور نزد کاربران اینترنتی کاهش می یابد و رتبه دامنه سایت نیز افت می کند.
روش های برطرف کردن مشکل محتوای تکراری
1- انجام ریدایرکت ۳۰۱ (۳۰۱ redirect) یا ریدایرکت دائم
2- استفاده از تگ "Rel=Canonical"
3- استفاده از کد noindex, follow
-----------------------------------------------------------------------------------------------------------------------------------------------------------------
تبلیغات میان متنی/
درب شیشه ای چیست؟ا یکی از ملزومات دکوراسیون لوکس و مدرن ساختمان های امروز به حساب می آیند. قیمت درب شیشه ای را در سایت قائم الکتریک مشاهده کنید. همچنین درب ورودی ساختمان ها نیز برای حفظ امنیت عبور و مرور نیازمند تجهیزات راهبند است. قیمت راهبند را از قائم الکترونیک به راحتی دریافت کنید. تیم نکته عمومی و عامیانه این است که در شیشه ای یا همان درب شیشه ای به درب اتوماتیک شیشه ای اشاره دارند. درب شیشه ای در انواع مختلف را از قائم الکترونیک بخواهید.
تبلیغات میان متنی
--------------------------------------------------------------------------------------------------------------------------------------------------------------
کاربرد انکرتکست و تگ کنونیکال در سئو سایت
انکر تکست (Anchor Text) چیست؟
انکرتکست (Anchor text) یا عنوان لینک و متن لینک، کاراکترهایی در یک متن است که قابلیت کلیک کردن را دارد و کاربران را به صفحهای دیگر منتقل میکند. وظیفه اصلی انکرتکست، ایجاد ارتباط بین صفحات است. این کاراکترها فاکتور مهمی در سئو هستند و برای الگوریتم پنگوئن گوگل، بسیار اهمیت دارند. امروزه مدیران سایتها و تولیدکنندگان محتوا به اهمیت انکرتکستها بیش از پیش پی بردهاند؛ اما متاسفانه شیوه صحیح استفاده از این فاکتور را نمیدانند. در این مقاله تلاش میکنیم با معرفی انواع Anchor text و آموزش بهینه سازی آن، به سئو سایت شما کمک کنیم.
انکر به معنی لنگر یا قلاب است و درواقع کلمه مشخص شده را به صفحهای دیگر قلاب میکند. این موضوع در مقالات آموزشی زیاد اتفاق میافتد. برای مثال زمانی که در حال نوشتن متنی درباره Anchor Text و تاثیر آن در سئو هستید، کلمه «سئو» میتواند یک انکرتکست باشد و خوانندگان را به صفحه مربوطه هدایت کند. متخصصان سئو بر این باورند که بهترین نوع متن لینک، کاربر را به صفحهای منتقل میکند که موضوع مشابه یا مرتبط با متن لینک دارد. معمولا انکرتکستها با رنگ آبی و با خطی که زیر متن آنها وجود دارد، مشخص میشوند؛ هرچند امکان تغییر رنگ لینک وجود دارد و بسته به اینکه از کدام کد html استفاده میکنید، میتوانید کلمه موردنظر را با underline یا به صورت ساده نشان بدهید. علت اهمیت انکرتکست در سئو، کلمات کلیدیای است که میتواند به روشهای مختلف در متن لینک استفاده شود. موتورهای جستجو با بررسی کلمات موجود در متنهای لینک، درباره محتوای صفحه وب، تصمیم میگیرند و در صفحه نتایج جستجو، آنها را نمایش میدهند.

تبلیغات درون متنی/
اگر تمایل دارید برای شرکت خود اقدام به طراحی سایت ارزان کنید پیشنهاد می کنم ابتدا مقالات مربوط به تفاوت طراحی سایت شرکتی و طراحی سایت فروشگاهی را مطالعه کنید. من به شما پیشنهاد می کنم خدمات طراحی سایت پیام آوا را برای این کار نگاه کنید. شرکت پیام آوا بهترین و با کیفیت ترین خدمات طراحی سایت را در قالب طراحی سایت ارزان و مقرون به صرفه به شما ارائه می کند.
تبلیغات درون متنی
انکرتکستهای طبیعی و غیرطبیعی چه تفاوتی با یکدیگر دارند؟
این نوع لینکها نهتنها صفحات داخلی سایت را به یکدیگر پیوند میدهند، بلکه میان سایتهای مختلف نیز پیوند برقرار میکنند. زمانی که متن لینک متناسب با موضوع صفحه شما انتخاب نشده باشد، این پیوند امتیازی برای شما نخواهد داشت. با این حال، شما نمیتوانید روی آنها کنترلی داشته باشید و موتورهای جستجو، به طور طبیعی آنها را ایندکس خواهند کرد. در مقابل، استفاده بیشازحد از انکرتکست به طوری که موتورهای جستجو متوجه شوند که این کار به شکل اغراق آمیز انجام شده است، از نشانههای توزیع غیرطبیعی متن لینک به شمار میآید و طبق قوانین گوگل، چنین وبسایتهایی جریمه خواهند شد. راحتترین راه برای به دست اوردن لینکهای متنی طبیعی، تولید محتوای ارزشمند است تا دیگر سایتها را به لینک دادن به سایت شما، متمایل کند. دانستن این نکته ضروری است که اگر چند وبسایت با انکرتکستهایی یکسان به سایت شما لینک بدهند و پیوند برقرار کنند، سایت شما به عنوان مرجعی معتبر درباره آن کلمه کلیدی شناخته خواهد شد.
انواع مختلف Anchortext چیست؟
انکرتکستها همان تگ a در html هستند و البته ارزش یکسانی ندارند. استفاده از متنهای لینکها در گذشته سادهتر بود؛ یعنی آدرس سایت را با کلمه کلیدی موردنظر لینک میکردند و بر این اساس، رتبه دریافت میکردند. اما در حال حاضر انکرتکستها متنوعتر شدهاند و عدم استفاده صحیح، موجب پنالتی شدن سایت میشود. تنوع Anchor Text ها برای کسب امتیاز در گوگل ضروری است. برای بهینه کردن متن لینکها، بهتر است انواع آن را بشناسید:
1- عمومی (Generic)
این نوع انکرتکستها در متن با عبارتهای آشنا و تکراری مانند «ادامه مطلب»، «بیشتر بخوانید»، «اینجا کلیک کنید»، «اینجا بروید»، «اینجا را بخوانید» شناخته میشوند. استفاده زیاد از این نوع متن لینک، به سئو سایت ضربه میزند.
2- نام تجاری یا Brand
اگر از نام تجاری یا برند در متن لینک استفاده کنید، انکرتکست نام تجاری را به کار بردهاید. یکسان بودن نام تجاری و کلمه کلیدی، برای سئو سایت شما مشکل ایجاد خواهد کرد. بنابراین به صورت اغراقآمیز از نام تجاری خود به عنوان کلمه کلیدی و متن لینک استفاده نکنید.
3- عریان یا Naked Link Anchor
در این نوع متن لینک، کلمه کلیدی به کار برده نمیشود و از url سایت به عنوان متن و لینک استفاده میشود، به همین دلیل با عنوان URL Anchor Text نیز از آن نام برده میشود.
4- نام برند و کلمه کلیدی
این نوع anchor text، کاربردیترین و بهترین نوع متن لینک، برای نامآشنا کردن نام تجاری است. با این کار موجب جلب اعتماد بیشتر کاربران میشوید.
5- انکرتکست تصویر یا Image Anchor
یکی از بهترین راهها برای لینک زدن به صفحات، قرار دادن لینک در تصویر سایت است. این نوع متن لینکها متن ندارند و تنها از تصویر استفاده میکنند.
6- انکرتکست مفهومی یا LSI Anchor
در این نوع متن لینک، به جای استفاده از کلمه کلیدی، از کلمه مترادف استفاده میشود. این کار باید با استراتژی انجام شود و در صورت انتخاب صحیح کلمات مترادف، نتایج درخشانی خواهد داشت. استفاده از «بهینه سازی سایت» به جای «سئو»، مثال گویایی برای سایتهایی است که در زمینه سئو فعالیت میکنند.
7- متن لینک نسبی یا Partial Match
در این روش، کلمه کلیدی موردنظر، در بخشی از عبارت قرار میگیرد. این نوع متن لینک معمولا طولانی است و پسوند و پیشوند و سایر کلمات را نیز با کلمه اصلی ترکیب میکند.
8- انکرتکست طولانی یا Long Tail Anchor
گاه کلماتی که در متن لینک قرار میگیرند، بخشی از جمله یا عبارتی طولانی اند. مثلا «تاثیر استفاده نادرست از انکرتکست نام برند در سئو سایت» میتواند عنوان لینک مناسبی برای صفحهای باشد که مطالب آموزشی درباره Anchor text دارد.
9- متن لینک اصلی یا Exact Match
در این نوع انکرتکست، کلمه کلیدی به صفحه موردنظر شما لینک میدهد. این کلمات در سئو سایت اهمیت زیادی دارند ولی استفاده اغراقآمیز از آنها موجب جریمهشدن توسط گوگل میشود.

چگونگی استفاده از انکرتکستها برای سئو سایت
نکتهای که در ابتدای امر باید به خاطر بسپارید، عدم استفاده از لینکها و anchor text های تکراری است. همچنین استفاده تنها از کلمه کلیدی انتخاب درستی نیست و سایت شما را پنالتی میکند. به صفحات باکیفیت و دارای مطالب ارزشمند لینک بدهید، سعی کنید انکرتکستهایی که استفاده میکنید، حتیالامکان به سایتهای دارای Domain Authority و Page Authority بالا لینک بدهند. زمانی که از کلمات کلیدی بیش از حد استفاده میکنید، Anchor text شما توسط گوگل اسپم میشود. بنابراین از حالتهای مختلف کلمه کلیدی برای متن لینک استفاده کنید. گوگل که همواره در پی ارائه بهترین نتایج جستجو به کاربران است، از سال ۲۰۱۵ تکنولوژی پردازش زبان طبیعی را راه انداخته است. با این روش، گوگل انکرتکستهای مربوط به محتوا را شناسایی میکند. همچنین اگر بک لینک غیرمرتبط در متن استفاده کنید، روی نتایج جستجو تاثیر منفی خواهید گذاشت. از پست مهمان در سایتهای معتبر استفاده کنید و عناوین لینک مرتبط را داخل متن قرار دهید. بهتر است از چند نوع Anchor text استفاده کنید. لینک دادن به صفحاتی که اسپم اند، موجب افت رتبه شما خواهد شد. توزیع متناسب لینک در متن موضوع مهمی است. سعی کنید از عنوان صفحه یا عنوان پست وبلاگ برای ساخت Anchor Text کمک بگیرید. رصد چگونگی استفاده رقبایتان از انکرتکستها را از یاد مبرید. سئو حوزهای رقابتی است و به هیچ عنوان نباید از تحلیل رقبای خود دست بکشید.
استراتژی های بهینه سازی انکر تکست
1- انکر تکست را بصورت طبیعی و تطبیق پذیر بنویسید.
بر اساس راهنمای گوگل هر قسمت از سایت، شامل لینک ها و انکر تکست لینک ها، باید برای کاربر ارزش واقعی داشته باشند. لینک ها باید در جایی قرار داشته باشند که کاربر انتظار دیدن آن ها را دارد. به این ترتیب آن ها می توانند نسبت به لینکی که اطلاعات با ارزشی برای آن ها دارد آگاه شوند. با باهوش تر شدن الگوریتم های گوگل بصورت سالیانه، شما باید از ایجاد انکر تکست تکراری و انکر تکست بر اساس کلمات کلیدی در سایت خود اجتناب کنید. عدم انجام این روش نتیجه ای جز پنالتی شدن سایت در بر نخواهد داشت.
نقل قولی از Neil Patel:
من دوست دارم لینک های طبیعی ایجاد کنم، زیرا که گوگل چنین میخواهد. شما نمی توانید از مهندسی که تمام روز کاری خود را صرف طراحی الگوریتمی برای باهوش تر بودن می کند. باهوشتر باشید. بنابراین از رادارهای گوگل فاصله بگیرید. بر روی تولید محتوای با کیفیت تمرکز کنید و از پنالتی گوگل و دیگر موتورهای جستجو اجتناب کنید.
البته، شما به لینک های با کیفیت احتیاج دارید. لینک هایی که از صفحات مرتبط ایجاد شده باشند. اجتناب از لینک های بی کیفیت در سایت های نا مرتبط هم به همان میزان ضروری است. دریافت لینک از دامنه های دارای اعتبار دامنه و اعتبار صفحه بالا و قابل اعتماد یکی از ضروریات سئو سایت محسوب می شود. از لینک های اسپم اجتناب کنید (over-optimization را اگر بخواهیم لفظ به لفظ ترجمه کنیم به معنی زیاد از حد بهینه شده است. که می توان این مفهوم را از آن برداشت کرد که برای بهینه سازی لینک های خود طوری عمل نکنید که لینک ها به حدی بهینه شده باشند که دیگر به نظر طبیعی نرسند.) گوگل از لینک هایی که بیش از حد غنی نوشته شده باشند قدر دارنی نمی کند. یعنی آنها را اسپم تشخیص می دهد. انکر تکست که در تعداد بالا بر اساس کلمات کلیدی ایجاد شده باشند. یک پرچم قرمز بزرگ برای گوگل است. یعنی نشان دهنده سوء استفاده از بک لینک برای افزایش رتبه سایت است. نتیجه چنین روشی هم قطعا پنالتی شدن است. در عوض، تلاش برای ایجاد لینک های طبیعی با گسترش دامنه انکر تکست در لینک های ورودی، برای مثال : بجای قرار دادن متن:" شرکت توسعه نرم افزار" در همه پست های مهمان، از کلماتی مانند:" شرکت تولید نرم افزار" یا "قابل اعتماد ترین شرکت تولید نرم افزار" یا عباراتی مانند اینها استفاده کنید.
2- انکر تکست باید با محتوا مرتبط باشد.
با گذر زمان گوگل الگوریتم های خود را توسعه داده است. تا این الگوریتم ها بتوانند معنی واقعی محتوای یک صفحه را درک کنند. از سال 2015 گوگل سیستم DeepMind را مورد تست قرار داد. این سیستم برای پردازش زبان طراحی شده است و در واقع به هوش مصنوعی الگوریتم امکان یادگیری می دهید. در حال حاضر برای ربات های گوگل درک وجود ارتباط بین انکر تکست با محتوای صفحه کاری ساده است. اگر لینک داخلی بدون ارتباط به یک صفحه ایجاد کنید. اینکار ممکن است که به رتبه سایت شما صدمه بزند. این مطلب برای بک لینک های با انکر تکست بی ارتباط نیز صحت دارد. گوگل به شدت بر روی تجربه کاربران متمرکز است. گوگل تلاش می کند که بهترین محتوای مرتبط را در ساده ترین روش در اختیار کاربران قرار دهد. مشخصا، انکر تکست بی ارتباط با محتوای یک صفحه خارج از این چهارچوب قرار می گیرند.
3- مشارکت در تولید پست های مهمان مرتبط
یکی از کلید های موفقیت در سئو داشتن انکر تکست مرتبط است. تکنیک هایی مانندکمپین های پست مهمان و روش هایی شبیه به آن با قصد تولید بک لینک های سالم انجام می شوند. نکته ای که باید در این قسمت به آن اشاره کنیم این است که: اگر شما پست مهمان ایجاد کرده اید و تمرکز لینک های ورودی از این پست های مهمان کلمه کلیدی " نکته های بازاریابی دیجیتال " باشد. درج لینک در محتوای مرتبط با بازاریابی دیجیتال با کلمات کلیدی کاملا یکسان، کلمات کلیدی نسبت یکسان، کلمات کلیدی Lsi (دارای معنای مشابه ) انجام می شود. واضح است که چنین محتوایی با انکر تکست"نکته های بازاریابی دیجیتال" نمی تواند در سایتی باشد که هیچ ارتباطی با بازاریابی دیجیتال ندارد. نکته : بهترین استفاده را از کلمات کلیدی LSI (کلماتی کلیدی که بصورت نامشخصی مفهمومی یکسان با کلمه کلیدی را القا می کنند) و کلمات کلیدی نسبتا شبیه به کلمه کلیدی اصلی را در پست های مهمان انجام دهید. به این ترتیب ظاهر یک انکر تکست طبیعی به این متن های لنگر شده خواهید داد. این کار از نظر رتبه گرفتن در گوگل مفید خواهد بود.
4- از دریافت لینک از سایت های اسپم خودداری کنید.
گرفتن لینک از سایت های بی کیفیت و لینک دادن به سایت های نامعتبر، بعد از بروز رسانی الگوریتم مرغ مگس خوارگوگل بر روی رتبه سایت در نتایج جستجو نقش کلیدی بازی می کند. لینک های دریافتی خود را چک کنید و مطمئن شوید که لینک بی کیفیت ایجاد نکرده اند. ممکن است بابت برخی از این لینک های مضر هزینه پرداخت کرده باشید. با اینحال عدم حذف آن ها موجب می شود که سایت ضرری بسیار بیشتر از هزینه های پرداختی شما داشته باشد. لینک دادن به یک سایت خطرناک باعث از بین رفت سریع اعتبار و رتبه سایت شما خواهد شد.
5- نسبت مناسبی از انواع انکر تکست را استفاده کنید.
نسبت درست و مناسب استفاده از انواع انکر تکست، همواره مورد بحث بوده است. اما رعایت موارد زیر در انکر تکست ضروری است:
- پرهیز از تقسیم کردن کل لینک های ورودی خود بین انکر تکست با متن دقیق کلمات کلیدی و متن نسبتا مشابه کلمات کلیدی
- تکیه بر نام برند و نام سایت در انکر تکست(اینکار در گوگل و سایر موتورهای جستجو مجاز است.)
- بسادگی از عنوان صفحه یا بلاگ بعنوان انکر تکست استفاده کنید.
نسبت مناسب برای انکر تکست چیست؟
پاسخ محتاطانه این است که نسبت درست انواع انکر تکست در شرایط مختلف متفاوت است. با توجه به مقاله anchor text case studies فرمول طلایی نسبت انکر تکست عبارت است از:
- 50% - استفاده از نام برند بعنوان انکر تکست
- 15%- استفاده از نام سایت بصورت com
- 10-20%- استفاده از آدرس صفحه بصورت کامل
- 10-15%- عنوان صفحه/ عنوان پست
- 1-5%- انکر تکست عمومی (اینجا، لینک، کلیک کنید)
- 1-5%- استفاده از عین کلمات کلیدی و کلمات مشابه کلمات کلیدی
- سایر روش ها
اما یادتان باشد قبل از رعایت این نکته طلایی رقبای خود را تحلیل کنید. تنها وقتی که رقبای خود را پشت سر گذاشتید. میتوانید به مرتب کردن متن های لنگر شده خود به پردازید. تا آن موقع باید از الگوی رقبا تبعیت و از آن پیشی بگیرید.
6- تمرکز لینک ها را بر روی صفحات داخلی بگذارید.
بیشتر سئو کاران تنها به صفحات اصلی سایت خود لینک می دهند. مثلا تنها به صفحه اصلی سایت و صفحه محصولات لینک ایجاد می کنند. در حالی که گوگل و سایر موتورهای جستجو می دانند که اگر کاربران سایت بخواهند برای صفحه ای لینک ایجاد کنند آن صفحه یک صفحه دارای محتوا خواهد بود. مثلا یکی از صفحات بخش بلاگ سایت. در واقع لینک طبیعی به صفحه ای ایجاد می شود که ارزش لینک شدن را داشته باشد. کاری که باید انجام شود این است که به صفحات داخلی مرتبط خود برای تولید لینک تمرکز کنید. تا علاوه بر تولید لینک طبیعی، لینک های خود را بصورت انعطاف پذیر ایجاد کرده باشید. تا علاوه بر هدایت کاربران به صفحات اصلی سایت آنها را به صفحات داخلی خود نیز هدایت کرده باشید.
7- لینک های خود را مکانی قرار دهید که بیشترین توجه کاربران به آن قسمت است.
کاربران اغلب مطالب را مطالعه نمی کنند. بلکه آن را رو خوانی می کنند. به این ترتیب چند پاراگراف اول، سر تیترهای اصلی و فرعی، عکس ها به نقاط توجه کاربر تبدیل می شوند. به این ترتیب قرار دادن لینک در این مناطق باعث افزایش توجه کاربر به لینک شده و میزان کلیک شدن لینک و میزان ارتباط کاربر با محتوا افزایش یابد. خیلی برای انجام اینکار وسواس به خرج ندهید. اگر انکر تکست توصیفی باشد و کاربر برای محتوای صفحه مقصد ارزشی قائل باشد بر روی لینک کلیک می کند.
انکرتکست را در چه قسمتهایی از متن قرار بدهیم؟
حجم فراوان اطلاعات در فضای مجازی به اندازهای است که حوصله کاربران را سر میبرد و بسیاری از صفحات را سرسری میبندند. تجربه ثابت کرده است که پاراگرافهای ابتدایی صفحات، سرتیترها، تیترهای داخلی و تصاویر توجه کاربران را به خود جلب میکنند و بهتر است لینکها را در این بخشها قرار دهید.
در پایان، باید به شما یادآوری کنیم که هیچ فرمول تضمینی برای دستیابی به نتیجه بهتر وجود ندارد، اما متخصصان سئو معتقدند استفاده بیشتر از انکرتکست نام برند، در متن موثرتر است و متن لینکها هرچه کمتر با کلمات کلیدی تطابق کامل داشته باشند، برای سئو سایت شما بهتر خواهد بود. اکنون میدانیم که نحوه صحیح استفاده از متن لینک به چه صورت است و چگونه بیشترین ترافیک را به سمت صفحه مورد نظر شما هدایت میکند. بنابراین سعی کنید Anchor text ها را به طور طبیعی به کار ببرید و برای تولید محتوا، استراتژی مناسب داشته باشید تا در صفحه نتایج جستجوی گوگل، از رتبهی خوبی برخوردار شوید.
تگ کنونیکال چیست؟ | آموزش استفاده از canonical
همانطور که میدانیم، رتبهبندی سایتها در گوگل از اهمیت ویژهای برخوردار است. همچنین در آموزش سئو، بارها به تمهیدات متنوع گوگل برای ارائه نتایج درست، دقیق و جامع به کاربران اشاره کردهایم. الگوریتمهای گوگل مانند پنگوئن، پاندا، کبوتر، مرغ مگسخوار و… همگی به بهتر شدن نتایج جستجو کمک کردند؛ اما پس از عرضه الگوریتم پاندا گوگل، مشکلات دیگری توجه موتور جستجوگر گوگل را به خود جلب کرد. این مشکل، «محتوای تکراری» بود که هنگام ایندکس کردن مطالب، دردسرساز میشد و خود را بدین صورت نشان داد که گوگل یک محتوای واحد را با چند آدرس پیدا میکرد، نمیتوانست محتوای اصلی را در نظر بگیرد، در نتیجه قادر به رتبهبندی درست صفحه در نتایج جستجو نبود. متا تگ کنونیکال (canonical tag) برای جلوگیری از چنین مشکلی در نتایج جستجو استفاده میشود. در این مقاله با کاربردهای تگ کنونیکال و مزایای آن آشنا میشویم.

تگ کنونیکال (canonical tag) چیست؟
از اوایل ۲۰۰۹، موتورهای جستجو از این تگ در جستجوی مطالب استفاده میکنند؛ اما بسیاری از اپراتورها و صاحبان سایتها، هنوز به استفاده از ان رو نیاوردهاند. تگ کنونیکال درباره محتوای تکراری و محتوای دلخواه است. دلایل زیادی میتواند برای محتوای تکراری وجود داشته باشد، مانند:
1. آدرس URL های مختلف: در سایتهای تجارت الکترونیک زیاد اتفاق میافتد که از فیلترهای متعددی مانند قیمت، رنگ، امتیاز و… استفاده کنند.
2. شناسه URL بخشهای مختلف: این شناسهها معمولا به طور اتوماتیک توسط سیستم شما تولید میشوند. سیستمهای مدیریت محتوا (CMS) معمولا این کار را به صورت اتوماتیک انجام میدهند.
3. استفاده از HTTP، HTTPS ،WWW در آدرس سایت به صورت همزمان: موتورهای جستجو آدرسهای زیر را به صورت صفحات مجزا شناسایی و ایندکس میکنند:
http://www.mydomain.com,http://mydomain.comand,https://www.mydomain.com
4. آدرس URL های Country : هنگامی که از چند URL برای یک محتوای خاص استفاده میکنید، این اتفاق رخ میدهد و محتوای شما به عنوان محتوای تکراری، ایندکس میشود. اما در این حالت محتوا نیست که در حال کپی شدن است، بلکهURL های متعددی وجود دارند که محتوای مشابهی را عرضه میکنند. در واقع محتوای کپی شده بدین صورت است که محتوای اصلی در www.mydomain.com و محتوای کپی در http://www.someotherdomain.com عرضه شده است.تگ کنونیکال درباره محتوای داخلی صفحات یک سایت است.
5. نسخه موبایلی سایت با آدرسهایی مانند m.sitename.com و www.sitename.com
6. بازنشر یا کپی محتوای سایت در سایتهای دیگر
7. کوچک و بزرگ بودن حروف در آدرس صفحات سایت موجب سردرگمی موتورهای جستجو میشود. اگر هاست سایت شما به حروف کوچک و بزرگ حساس نیست، دچار مشکل خواهید شد.
هرچند استفاده از تگ کنونیکال اجباری نیست اما در تمام مواردی که بیان شد، باید از تگ کنونیکال استفاده شود تا موتورهای جستجو متوجه کپی نبودن مطالب بشوند، محتوا را ایندکس کنند و در صفحه نتایج موتورهای جستجو (SERP) نمایش بدهند. مت کاتس نیز پیشتر اعلام کرده بود که محتوای کپی به ندرت به پنالتی سایت منجر میشود، مگر آنکه اسپم باشد یا برای دستکاری رتبه سایت استفاده شده باشد. گوگل در اغلب موارد محتوای کپی را نادیده میگیرد تا برای نمایش سایتها در صفحه نتایج جستجو دچار مشکل نشود.

استفاده نامناسب از تگ کنونیکال باعث میشود شما در سئو رقیب خودتان بشوید ضمن این که کاربرد اشتباه این تگ، ورودی سایت شما را از گوگل کاهش میدهد.
تبلیغات میان متنی
سئو سایت برای موتورهای جست و جو و همچنین تبلیغات گوگل ادوردز از جمله مهمترین روش ها برای بیشتر دیده شدن سایت شما به حساب می آید. شرکت پیام آوا خدمات طراحی سایت تهران و سئو را با مناسب ترین قیمت به شما ارائه می دهد. بازاریابی و تبلیغات به رکن اساسی جامعه امروز ما تبدیل شده است.
تبلیغات میان متنی
اشتباه های رایج در استفاده از تگ کنونیکال
1. وبمستران گاه این تگ را به اشتباه به کار میبرند. برای اجتناب از مشکلات موجود، ابتدا باید تصمیم بگیرید کدام URL یا نشان اینترنتی را ترجیح میدهید و تگ کنونیکال را به آن اضافه کنید. اگر آدرس صفحه اصلی را به عنوان کنونیکال سایر صفحات تعریف کنید، به موتورهای جستجو اعلام کردهاید که همه صفحات سایتتان، یک کپی از صفحه اصلی هستند و گوگل آنها را ایندکس نمی کند؛
2. اغلب سیستمهای مدیریت محتوا تگ کنونیکال را دارند و میتوانید آن را به URL اضافه کنید. کسانی که از CMS وردپرس برای سایت خود استفاده میکنند، از پلاگین woseo-canonical filter استفاده میکنند. تا HTTP یا HTTPs را به عنوان URL اصلی سایت مشخص کرده و زیردامنهها را تعیین کنید. اگر این تگ را به طور نادرست به کار ببرید، موتورهای جستجو نمیتوانند مطالب را به درستی ایندکس کنند و رتبهدهی به صفحات، میان صفحات مختلف تقسیم میشود؛
3. تعریف بیش از یک تگ کنونیکال برای یک صفحه؛
4. عدم تعریف لینک کنونیکال به طور صحیح: به خاطر داشته باشید باید حتما از آدرسهایی که با HTTPS و WWW ساخته شدهاند، استفاده کنید؛
5. در سایتهای فروشگاهی معمولا صفحات به صورت جداگانه ایندکس میشوند، درباره اینکه کدام صفحه تگ کنونیکال داشته باشد، درست تصمیم بگیرید؛
5 اشتباه مهلک طراحان سایت در زمان استفاده از rel=canonical
استفاده از خصوصیت rel=canonical در صفحات سایت شما کمک بسیار زیادی به موتور جستجو می کند تا بتوانند نسخه اصلی صفحات را برای ایندکس از بین صفحات تکراری سایت شما تشخیص دهند. این روش از طریق موتورهای جستجوی زیادی پشتیبانی می شود از جمله گوگل، یاهو و بینگ. استفاده از rel=canonical از ایندکس شدن صفحات تکراری در موتور جستجو جلوگیری می کند، این موضوع بیشتر برای لینک های داخلی سایت اتفاق می افتد، مانند لینک هایی که در نتایج جستجو ظاهر می شوند. در هر صورت، استفاده از rel=canonical می تواند تا حدودی مشکل زا باشد به این دلیل که تعریف آن برای مدیران سایت ها واضح نیست و این موضوع باعث می شود که تنظیمات سایت خود را به اشتباه انجام دهند.
برای اینکه دچار مشکل نشوید، به طور بسیار جدی پیشنهاد می کنیم که از شیوه های ارائه شده در این مقاله برای بهبود وضعیت سایت خود استفاده کنید:
- مشکل تعداد زیادی از صفحات تکراری سایت ها می تواند با استفاده از rel=canonical برطرف شود.
- همواره چک کنید که نسخه صفحه ای که به صورت کنونیکال به آن لینک داده اید وجود دارد و شامل خطای 404 نمی شود.
- همواره چک کنید که نسخه صفحه ای که به صورت کنونیکال به آن لینک داده اید وجود دارد و شامل صفحاتی که دسترسی به آن را توسط موتور جستجو در فایل robots.txt محدود کرده اید نمی باشد.
- از این موضوع اطمینان حاصل کنید که می خواید صفحه ای در نتایج گوگل نشان داده شود که آن را با rel=canonical مشخص کرده اید.
- Rel=canonical را در بخش head صفحه مورد نظر یا هدر http آن نیز قرار دهید.
- بیش از یک نسخه برای rel=canonical صفحات خود تعریف نکنید.
اشتباه 1 : قراردادن rel=canonical برای صفحه اول صفحاتی که صفحه بندی دارند
تصویر کنید که یک صفحه داریم که مطالب آن به صورت زیر صفحه بندی شده اند:
- example.com/article?story=cupcake-news&page=1
- example.com/article?story=cupcake-news&page=2
مشخص کردن rel=canonical ازصفحه 2 و صفحات دیگر به صفحه اول کار درستی نیست، به این دلیل که این صفحات duplicate page محسوب نمی شوند و محتوای متفاوتی نسبت به یکدیگر دارند. استفاده از rel=canonical در این حالت باعث خواهد شد که سایر صفحات (صفحات 2 به بعد) در موتورهای جستجو ایندکس نشوند. محتوای مفید یک سایت ممکن است با استفاده از این کار از دست برود و در نتایج موتورهای جستجو ظاهر نشود. در این حالت پیشنهاد گوگل استفاده از یک rel=canonical در صفحات جز به یک صفحه از کل مقالات است. همچنین می توانید از خصوصیاتی مانند rel=prev و rel=next برای حرکت بین مطالب استفاده کنید. در واقع rel=canonical به صفحه ای باید لینک شود که تمام مطالب را در خود داشته باشد، اگر چنین صفحه ای طراحی نشده است، تنها از rel=next و rel=prev استفاده شود.
اشتباه 2: آدرس های مطلق به اشتباه به صورت نسبی نوشته می شوند
تگ مانند بسیاری از تگ های HTML هر دو حالت آدرس های نسبی و مطلق را قبول می کند، آدرس های نسبی از یک آدرس نسبت به صفحه فعلی استفاده می کنند. به عنوان مثال “images/cupcake.png” به این معنی که آدرس تصویر فوق در پوشه images نسبت به مسیر فعلی قرار دارد. آدرس های مطلق شامل مسیر مطلق هستند و با http شروع می شوند. مشخص کردن در یک صفحه به صورت یک مسیر نسبی شناخته می شود زیرا با عبارت http:// شروع نشده است، موتورهای جستجو نیز این آدرس را به صورت نسبی در نظر گرفته و این موضوع باعث می شود که در این آدرس خطا گرفته و آدرس فوق را در نظر نگیرند. این موضوع باعث می شود که اطلاعات صفحه فوق در موتورهای جستجو ایندکس نشود.
اشتباه 3: تعریف غیر عمد یا چندگانه rel=canonical
هر از چندگاهی مشاهده می شود که به صورت غیر عمد rel=canonical برای چندین صفحه تکراری تعریف می شود. در موارد بسیار نادر اشتباهات تایپی ساده ای را می بینیم، اما بسیاری از مواقع یک مدیر سایت پرمشغله قالبی را در سایت خود کپی می کند در حالیکه به rel=canonical فکرنکرده است. در این مواقع سایت مورد نظر به سایت طراح قالب لینکی به صورت rel=canonical داده است و این موضوع باعث می شود که سایت مورد نظر در موتورهای جستجو ایندکس نشود.
اگر از یک قالب استفاده می کنید، این موضوع را چک کنید که لینک های rel=canonical آن قالب را کپی نمی کنید.
از طرف دیگر صفحاتی هستند که شامل چندین تعریف rel=canonical به آدرس های متفاوت می باشند. این موضوع زمانی اتفاق می افتد که مدیران سایت ها از پلاگین های سئو – SEO – که یک خصوصیت rel=canonical را به صورت پیش فرض در صفحه قرار می دهند، استفاده می کنند. این موضوع باعث می شود که به صورت نادانسته مدیرسایت باعث چنین مشکلی در سایت خود شود. گوگل تمام لینک هایی از این قبیل را نادیده می گیرد، در این مواقع سایت مورد نظر هرگونه مزیتی که از قرار دادن rel=canonical می توانست بدست بیاورد را با این کار از دست می دهد.
در هر دو حالت فوق، چک کردن مجدد سورس صفحات سایت به مدیران سایت کمک خواهد کرد که مشکلات سایت خود را برطرف کنند. حتما بخش Head سایت خود را چک کنید و در نظر بگیرید که لینک های rel=canonical ممکن است از هم جدا پخش شوند. همچنین خصوصیات پلاگین هائی که برای سایت خود نصب می کنید را همواره چک کنید.
اشتباه 4: مشخص کردنrel=canonical در صفحه گروه مقالات یا صفحه فرود به آدرس یک مقاله ویژه
فرض کنیم که شما یک سایت درباره دسرها دارید. سایت شما اطلاعات مفید طبقه بندی شده ای از "شیرینی ها" و "بستنی ها" دارد. هر روز یک دستور غذای جدید در هر گروه اضافه می شود. به عنوان مثال صفحه فرود شیرینی سایت شما شامل یک مقاله ویژه برای "کیک قهوه قرمز مخملی" است، به دلیل اینکه گروه "شیرینی" معمولا محتوای یکسانی مانند "کیک قهوه قرمز مخملی" دارد، شما یک لینک با خصوصیت rel=canonical از صفحه گروه به مقاله ویژه خود می دهید.
اگر موتور جستجو خصوصیت rel=canonical فوق را قبول کند، تمام مقالات مرتبط با شیرینی های شما در نتایج موتور جستجو ظاهر نخواهد شد. این موضوع به این دلیل است که سیگنال های rel=canonical به موتورجستجو می گوید که سایر صفحات شما به صورت تکراری می باشند و صفحه اصلی سایت شما مقاله "کیک قهوه قرمز مخملی" است. در هر صورت اگر بخواهید که کاربران بتوانند هر دو گروه مطالب شما و مقالات آنها را پیدا کنند، بهترین کار این است که هر صفحه تنها به خودش از ارجاع rel=canonical استفاده کند و یا به طور کلی از چنین دستوری استفاده نکنید. این موضوع را به خاطر داشته باشید که تعریف canonical برای مشخص کردن آدرس اینترنتی است که ترجیح می دهید در نتایج موتور جستجو نمایش داده شود و از اضافه کردن آن برای یک گروه از مقالات یا صفحات فرود سایت خود جدا خودداری کنید.
اشتباه 5: استفاده از rel=canonical در تگ body صفحات
تگ Link برای rel=canonical تنها باید در بخش head صفحات html استفاده شود. برای اجتناب از دریافت خطاهای تجزیه html بهتر است خصوصیت rel=canonical را در نزدیکترین خط نسبت به تگ قرار دهید. زمانی که تگ فوق در بخش body صفحه قرار می گیرد باعث می شود که دستور فوق نادیده گرفته شود. حل کردن این مشکل بسیار ساده است، کافی است که مکان قرار گرفتن تگ فوق را چک کرده و همواره در نظر داشته باشید که دستور فوق باید در بخش سایت شما قرار گیرد.
مزیت تگ cannonical چیست؟
در صورتی که صاحب چند سایت با محتوای مشابه باشید، این تگ در کنترل اعتبار و رتبه محتوای سایتها میتواند موثر باشد. به این ترتیب میتوانید تمرکز خود را روی بهبود رتبه یک سایت قرار دهید. سایت هایی مانند آمازون که فروش اینترنتی و اپلیکیشن فروش دارند، در شبکههای اجتماعی خود از تگ کنونیکال استفاده میکنند، یعنی URL کوتاهتری دارند و این آدرس ریدایرکت نمیشود.
تگ کنونیکال و ریدایرکت ۳۰۱ چه تفاوتی با همدیگر دارند؟
زمانی که صفحه X را به صفحه Y ریدایرکت ۳۰۱ میکنید، کاربران بدون مشاهده صفحه X، به صفحه Y منتقل میشوند؛ اما اگر صفحه X را با کنونیکال به صفحه Y منتقل کرده باشید، موتورهای جستجو این موضوع را متوجه میشوند بنابراین اگر دوست دارید علاوه بر موتورهای جستجو، کاربران نیز به صفحه اصلی هدایت شوند، بهتر است از تگ کنونیکال استفاده کنید.
جمعبندی : تگ کنونیکال چیست؟
تگ کنونیکال ابزاری قدرتمند برای بهینه سازی سایت شماست و در این مقاله توضیح دادیم که محتوای تکراری چگونه موجب حذف سایت شما از نتایج جستجو میشود. وبمسترها نباید تنها کاربران را در نظر بگیرند، بلکه میبایست باتهای موتورهای جستجو را هم در نظر بگیرند، زیرا آنها وظیفه ایندکس کردن صفحات را بر عهده دارند. از آنجا که موتورهای جستجو هر URL را صفحهای مجزا شناسایی میکنند، وجود محتوای تکراری موجب افت رتبه سایت و کاهش ترافیک ورودی به سایت شما میشود. تگ کنونیکال زمانی استفاده میشود که میخواهیم ربات جستجوگر گوگل را راهنمایی کنیم تا از بین چند صفحه که محتوای تکراری دارند، کدام صفحه را اصلی در نظر بگیرد. اولین قدم در استفاده از تگ کنونیکال، مشخص کردن URL اصلی و قرار دادن این تگ در URL آن است. همچنین سیستمهای مدیریت محتوا CMS در وردپرس به شما این امکان را میدهند تا از پلاگین Yoastاستفاده کنید و تگ کنونیکال را برای هر صفحه آدرس تعریف کنید. این موضوع در سایتهایی که تجارت الکترونیک میکنند، زیاد اتفاق میافتد. با استفاده صحیح از تگ کنونیکال، میتوانید موجب بهبود رتبه سایت خود در SERP شوید اما با استفاده نادرست از آن، رقیب خودتان در سئو میشوید.
-----------------------------------------------------------------------------------------------------------------------------------------------------------------
تبلیغات میان متنی/
درب شیشه ای چیست؟ا یکی از ملزومات دکوراسیون لوکس و مدرن ساختمان های امروز به حساب می آیند. قیمت درب شیشه ای را در سایت قائم الکتریک مشاهده کنید. همچنین درب ورودی ساختمان ها نیز برای حفظ امنیت عبور و مرور نیازمند تجهیزات راهبند است. قیمت راهبند را از قائم الکترونیک به راحتی دریافت کنید. تیم نکته عمومی و عامیانه این است که در شیشه ای یا همان درب شیشه ای به درب اتوماتیک شیشه ای اشاره دارند. درب شیشه ای در انواع مختلف را از قائم الکترونیک بخواهید.
تبلیغات میان متنی
---------------------------------------------------------------------------------------------------------------------------------------------------------------
لیست وبلاگ هایی برای مسائل فنی
https://doorbin-rahband-darb.persianblog.ir/
https://rahband-darb-sheshe.persianblog.ir/
https://doorbin-darb-shishe.persianblog.ir/
https://darb-shishe-jack.persianblog.ir/
https://rahband-darb-shishe.persianblog.ir/
https://rahband-jak-kerkere.persianblog.ir/
https://kerkere-iran.persianblog.ir/
https://tajhizat-shabake.persianblog.ir/
https://jack-outomat.persianblog.ir/
https://rahband-dorbin.persianblog.ir/
https://shabake-iran-door.persianblog.ir/
https://iran-darb.persianblog.ir/
https://iran-rahband.persianblog.ir/
https://shishekala-doorbin.persianblog.ir/
https://rahband-tehran.persianblog.ir/
https://shishekaran.persianblog.ir/
https://rahband-ir5.persianblog.ir/
https://shishekala.persianblog.ir/
https://rahband55.persianblog.ir/
https://shishe-door.persianblog.ir
استانداردهای Mobile friendly چیست؟
مقدمه مقاله Mobile-friendly
امروزه موتورهای جستجو به وبسایت هایی که براساس اصول ریسپانسیو طراحی شده اهمیت ویژه می دهند.
در گذشته گوگل و سایر موتورهای جستجو خیلی به موبایلی نبودن وبسایت ها اهمیت نمی دانند.
اما امروزه اوضاع تغییر کرده است. موتورهای جستجو نه تنها با موبایلی نبودن سایت کنار می آیند بلکه اینگونه وبسایت ها را در نتایج جستجو حذف می کنند.
بهتر است بدانید بیش از نیمی کاربران اینترنت ، با موبایل و تبلت در اینترنت گشت و گدار می کنند.
حال که از اهمیت ویژه ریسپانسیو بودن سایت باخبر شدید، به تعریف و توضیح mobile-friendly می پردازیم.
تعریف حالت mobile-friendly
واژه انگلیسی mobile-friendly مفهومی جز تناسب وبسایت ها با انواع رزولوشن های موبایل و تبلت ندارد.
طراحی واکنشگرا برای یک وبسایت بخش مهمی از معیارهای سئو شده است.
موبایل فرندلی چیست؟ Moblie Friendly استاندارد سئو
ابداع کننده استاندارد mobile-friendly
اولین سایتی که بصورت رسمی از پلتفرم mobile-friendly استفاده کرده است، سایت Audi است.
این سایت نیاز مشتریان خود را که عمدتا با موبایل محصولات Audi را دنبال می کردند، حس کرد.
به همین منظور شرکت Audi پایه گذار این استاندارد بصورت حرفه ای بود.
برند این شرکت هم در گسترش پلتفرم مmobile-friendly در بین سایت ها بی تاثیر نبوده است.

برای مطالعه و تحقیق در باره استانداردهای Mobile friendly سایت های بسیار زیادی در سرتاسر وب وجود دارند. سایت های آموزش مانند لیندا و Tutsplus ویدیوهای آموزشی فراوانی برای آموزش ایجاد یک سایت با قابلیت های استاندارد نمایش در موبایل ارائه داده اند. ما در این آموزش مانند تمام آموزش های دیگر به سایت رسمی ارائه دهنده استاندارد موبایل فرندلی مراجعه کرده و با استانداردهای ذکر شده در آن آشنا میشویم و در انتها اگر مجالی بود از سایت ها و منابع مختلف دیگر مثالهایی برای توضیح بیشتر استانداردهای ذکر شده خواهیم آورد.

استانداردهای Mobile friendly چیست؟
اولین سایتی که بصورت رسمی از پلتفرم موبایل فرندلی استفاده کرده است، سایت Audi است. این سایت که محصولات شرکت Audi را ارائه میدهد، با توجه به اینکه مشتریانش با گوشی های موبایل سایت را مشاهده می کردند، پایه گذار این استاندارد بصورت حرفه ای بود. نام و اعتبار این شرکت در گسترش پلتفرم موبایل فرندلی در بین سایت ها بی تاثیر نبوده است.
همانطور که در مقدمه اشاره کردیم، برای تعریف استاندارد های Mobile friendly به سراغ سایت رسمی انتشار این استاندارد خواهیم رفت، سایت https://www.w3.org/standards/webdesign/mobilweb به تعریف استاندارد طراحی سایت برای موبایل میپردازد. سایت W3 استانداردهای وب را پایه گذاری می کند. این سایت رفرنس تمام برنامه نویسان وب است و مطلبی که در این سایت تائید شود، میتواند بدون تردید توسط طراحان سایت مورد استفاده قرار بگیرد. موتورهای جستجو تلاش می کنند، تا همواره استانداردهای امتیاز دهی به صفحات وب را با استاندارد های ارائه شده در این سایت هم آهنگ کنند. بنابراین میتوانید از سئو بیس بودن اطلاعات این سایت کاملا مطمئن باشید. چرا که در واقع این سایت، مرجع موتورهای جستجو، برای تعیین استاندارد بودن صفحات است.
ما قصد ترجمه واژه به واژه سایت مزبور را نداریم ولی قسمت هایی که به توضیح تکنیک ها میپردازد را عیننا تکرار خواهیم کرد. به هر حال امکان توضیح و آموزش تمام تکنیک های Mobile friendly قطعا در یک مقاله نمی گنجد، ما نیز قصد توضیح تمام جزئیات کد نویسی برای صفحات موبایل را نداریم. در واقع این آموزش قصد دارد، که تعریفی از مفاهیم و ابزار های لازم برای تولید صفحات Mobile friendly ارائه بدهد تا کاربران بتوانند از این توضیحات برای یافتن مطالب مد نظر خود استفاده کنند.
استاندارد W3 برای Mobile friendly
با گسترش موبایل هایی که توانایی اتصال به اینترنت دارند. موبایل ها هدفی برای تولید کنندگان محتوا در دنیای وب شدند. بنابراین شناخت توانایی ها و محدودیت های این دستگاه وشناخت تکنولوژی هایی که این دستگاه ها استفاده می کنند. برای تولید کنندگان محتوا در وب از اهیمت بالایی برخوردار است. وبسایت هایی که از تکنولوژی های موجود در موبایل برای ارائه محتوای متناسب با آن استفاده می کنند، را اصطلاحا وب سایت های mobile-friendly مینامیم.
آیا برای نوشتن سایت برای موبایل باید کد های خاصی استفاده کنیم؟
در حالت ایده آل، بدون تغییر یک خط کد باید بتوان سایت را در موبایل مشاهده کرد. در عالم حقیقت یک طراح سایت باید برای تجربه کاربری بهتر استفاده کنندگان گوشی های همره برنامه ریزی کند. این موضوع حتی درباره گوشی های به روز نیز صادق است.
دلیل این امر مسائل فنی مانند محدودیت های CPU و حافظه و یا جایگزینی کلیک موس با فشردن صفحه است.

آیا تکنولوژی جدیدی برای توسعه سایت برای موبایل وجود دارد؟
W3C در سه سال گذشته بر روی ایجاد تکنولوژی های جدید برای همآنگی میان وب و دستگاه های موبایل کار کرده است. از میان این تکنولوژی ها میتوان موارد زیر را مثال زد:
- CSS Mobile :
وقتی سال گذشته این مقاله را میخواندم با دیدن این واژه کلی به تکاپو افتادم تا تغییرات Css را مطالعه کنم. اما خوشبختانه تمام قوانین همان هایی است که در سال 2014 اضافه شده بود. تغییراتی که در بخش فضاهای نامی صورت گرفته است، نیز عملا چندان کارایی برای سایت ها ندارد. بسیاری از طراحان سایت بجای استفاده از فضاهای نامی برای کاراکترهای فارسی از فونت فارسی استفاده می کنند. از آنجا که نمیتوان استفاده از فونت فارسی را کنار گذاشت دلیلی برای استفاده از دو ابزار برای انجام یک کار وجود ندارد.
- SVG Tiny :
اگر با SVG آشنا نیستید. این تکنولوژی با HTML5 به طراحی سایت اضافه شده است و هدف آن ایجاد گرافیک های ریسپانسیو با حجم کم است. در واقع SVG اشکال گرافیکی را با کد ایجاد می کند. به این ترتیب یک شکل را میتوان در هر اندازه ای به نمایش گذاشت بدون آنکه حجم نهایی صفحه وب تغییری داشته باشد. برای تولید SVG کافیست که در نرم افزار فتوشاپ شکل مورد نظر را با ابزار های رسم شکل(فونت،Pen، ابزار مستطیل، دایره، مستطیل گوشه گرد، خط، شکل سفارشی) ایجاد کرده و دستور File/Export/svg را اجرا کنید.
SVG Tiny که در اینجا نامبرده شده تکنولوژی SVG 1.2 است که میتوانید از جزیئات آن در سایت W3 آگاه شوید. ولی برای ایجاد آن همان روش ذکر شده با فتوشاپ نسخه 2017 بهترین روش و البته ساده ترین روش ایجاد SVG است.
- XHTML For Mobile :
نسخه معرفی شده از Html برای مبایل که امکان توضیح کد نویسی های آن در این مقاله ممکن نیست. این نسخه از HTML قابلیت های تعاملی با کاربران را حفظ کرده است.

تبلیغات درون متنی/
اگر تمایل دارید برای شرکت خود اقدام به طراحی سایت ارزان کنید پیشنهاد می کنم ابتدا مقالات مربوط به تفاوت طراحی سایت فروشگاهی و طراحی سایت شرکتی را مطالعه کنید. من به شما پیشنهاد می کنم خدمات طراحی سایت پیام آوا را برای این کار نگاه کنید. شرکت پیام آوا بهترین و با کیفیت ترین خدمات طراحی سایت را در قالب طراحی سایت ارزان و مقرون به صرفه به شما ارائه می کند.
تبلیغات درون متنی
آیا سایت ما Mobile friendly است
برای چک کردن یک سایت میتوانید به آدرس https://search.google.com/test/mobile-friendly مراجعه کنید. کار کردن با این سایت بسیار ساده است. کافیست که آدرس سایت خود را بصورت کامل در نوار ابزار سایت قرار داده و روی دکمه موجود در پایین نوار ابزار کلیک کنید.
Responsive, adaptive, amp
برای تبدیل یک سایت به نسخه موبایل فرندلی سه راهکار در اختیار دارید. هر کدام از این راهکارها نقاط ضعف و قدرتی دارد.
روش ریسپانسیو:
امروزه اکثر منابع از طراحی Mobile first صحبت به میان میآورند. یعنی اینکه طراحی سایت باید بر اساس موبایل انجام شود و برای صفحات با اندازه های بزرگتر از مدیا کوئری ها استفاده شود. در طراحی ریسپانسیو در مدیا کوئری ها بر حسب درصد به تگهای تشکلیل دهنده سایت مقدار میدهیم. تا این تگ ها در صفحات با اندازه مختلف بزرگ و کوچک شوند. مزیت ریسپانسیو این است که اگر دستگاه تغییر نکند و تنها اندازه پنجره نمایش عوض شود نیز تغییر اندازه تگ ها رخ میدهد.
روش آداپتیو:
در این روش تنها برای اندازه های خاصی از صفحه طراحی صورت میگیرد. این اندازه ها یک استاندارد خاص دارند و صفحه سایت تنها در صورت رسیدن به این اندازه ها تغییر حالت میدهد و دیگر بصورت درصدی به تگ ها اندازه نمی دهیم.
روش AMP:
یک صفحه است که بصورت جداگانه با کدهای خاص خود طراحی می شود و اگر کاربر با موبایل سایت را باز کند به آن صفحه منتقل میشود. طراحی َAMP با استاندارد تک صفحه ای ارائه شده است و تبدیل یک سایت نسخه AMP میتواند چالش بزرگی محسوب شود.
نکات مهم در Mobile friendly:
1- استفاده از فلش ممنوع
سالهاست که استفاده از فلش در وب کنار گذاشته شده است ولی هنوز هم برخی کاربران در سایتهای خود از فایل های فلش استفاده می کنند. باید به خاطر داشته باشید که فلش ها در موبایل اجرا نخواهد شد.
از ویژگی Canvas در HTML5 به همراه جاوا اسکریپت به عنوان جایگزین میتوانید استفاده کنید.
2- فرمت فیلم ها
موبایل ها برای پخش فیلم باید نرم افزار پخش را در گوشی خود داشته باشند. اکثر مرورگرهای جدید با خود کدک های تصویری لازم برای پخش فیلم را دارند و میتوانید با استاندارد های HTML5 در صفحات خود از فیلم استفاده کنید.
3- منوهای شناور ممنوع
موبایل ها امکان هاور کردن ندارند. بنابراین نمیتوان در موبایل از منوی شناور استفاده کرد. در بوت استرپ کدهای لازم برای تبدیل یک منوی شناور به یک منوی قابل استفاده در موبایل وجود دارد. میتوانید از سایت رسمی بوت استرپ و یا از سایت W3schools این کدها را ذخیره کنید.
4- اسلایدر ها را برای نسخه موبایل حذف کنید
اسلایدرهای ریسپانسیو زیادی در بازار هستند ولی در عمل در گوشی های کوچک یک اسلایدر جلوه خاصی ندارد بنابراین میتوانید َآن را با عکس ثابت تغییر دهید.
CMS های موبایل فرندلی
در مقاله CMS چیست؟ انواع سیستم های مدیریت محتوا را توضیح دادیم. خود CMS ها و تم های که توسط آنها برای طراحی سایت انتخاب میشود. باید Mobile friendly باشند. برای اینکه بدانید CMS یا تم انتخابی شما Mobile friendly است یا خیر، باید به توضیحات موجود در سایت شرکت ارائه دهنده آن مراجعه کنید.
امروزه اکثر سیستم های مدیریت محتوا به شما امکان استفاده از طراحی سایت ریسپانسیو را میدهند.اما با اینحال هنگام کار با یک سیستم متن باز، ممکن است تم هایی را بیابید که بدرستی ریسپانسیو نشده اند.
جمع بندی:
در طراحی Mobile friendly چنیدن روش مختلف وجود دارد هنگام انتخاب یک روش باید به چند نکته توجه کنید.
- آیا کدهای شما در این طراحی نیاز به تغییر دارد.
- آیا آدرس صفحات سایت شما باید تغییر کند.
در طراحی موبایل فرندلی نکاتی مانند: تغییر اندازه فونت معمولا توسط برنامه نویسان فراموش میشود، ولی این نکته از نظر سئو از اهمیت برخوردار است، بنابراین بهتر از با یکی از تکنیک های درصد، فونت های خود را تعیین اندازه کنید.
استفاده از تکنیک Rem در بوت استرپ4 برای ایجاد سایت های مبایل فرندلی بدلیل عدم پشتیبانی توسط مرورگرهای قدیمی توصیه نمی شود.