مجله تکنولوژی در صنعت دوربین مداربسته / نصب دوربین مداربسته
تکنولوژی ، دوربین مداربسته ، قیمت دوربین مداربسته / هایک ویژن / دوربین مدار بستهمجله تکنولوژی در صنعت دوربین مداربسته / نصب دوربین مداربسته
تکنولوژی ، دوربین مداربسته ، قیمت دوربین مداربسته / هایک ویژن / دوربین مدار بستهاستانداردهای Mobile friendly چیست؟
مقدمه مقاله Mobile-friendly
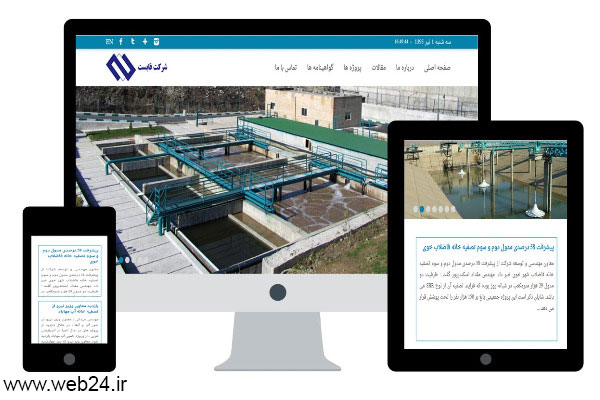
امروزه موتورهای جستجو به وبسایت هایی که براساس اصول ریسپانسیو طراحی شده اهمیت ویژه می دهند.
در گذشته گوگل و سایر موتورهای جستجو خیلی به موبایلی نبودن وبسایت ها اهمیت نمی دانند.
اما امروزه اوضاع تغییر کرده است. موتورهای جستجو نه تنها با موبایلی نبودن سایت کنار می آیند بلکه اینگونه وبسایت ها را در نتایج جستجو حذف می کنند.
بهتر است بدانید بیش از نیمی کاربران اینترنت ، با موبایل و تبلت در اینترنت گشت و گدار می کنند.
حال که از اهمیت ویژه ریسپانسیو بودن سایت باخبر شدید، به تعریف و توضیح mobile-friendly می پردازیم.
تعریف حالت mobile-friendly
واژه انگلیسی mobile-friendly مفهومی جز تناسب وبسایت ها با انواع رزولوشن های موبایل و تبلت ندارد.
طراحی واکنشگرا برای یک وبسایت بخش مهمی از معیارهای سئو شده است.
موبایل فرندلی چیست؟ Moblie Friendly استاندارد سئو
ابداع کننده استاندارد mobile-friendly
اولین سایتی که بصورت رسمی از پلتفرم mobile-friendly استفاده کرده است، سایت Audi است.
این سایت نیاز مشتریان خود را که عمدتا با موبایل محصولات Audi را دنبال می کردند، حس کرد.
به همین منظور شرکت Audi پایه گذار این استاندارد بصورت حرفه ای بود.
برند این شرکت هم در گسترش پلتفرم مmobile-friendly در بین سایت ها بی تاثیر نبوده است.

برای مطالعه و تحقیق در باره استانداردهای Mobile friendly سایت های بسیار زیادی در سرتاسر وب وجود دارند. سایت های آموزش مانند لیندا و Tutsplus ویدیوهای آموزشی فراوانی برای آموزش ایجاد یک سایت با قابلیت های استاندارد نمایش در موبایل ارائه داده اند. ما در این آموزش مانند تمام آموزش های دیگر به سایت رسمی ارائه دهنده استاندارد موبایل فرندلی مراجعه کرده و با استانداردهای ذکر شده در آن آشنا میشویم و در انتها اگر مجالی بود از سایت ها و منابع مختلف دیگر مثالهایی برای توضیح بیشتر استانداردهای ذکر شده خواهیم آورد.

استانداردهای Mobile friendly چیست؟
اولین سایتی که بصورت رسمی از پلتفرم موبایل فرندلی استفاده کرده است، سایت Audi است. این سایت که محصولات شرکت Audi را ارائه میدهد، با توجه به اینکه مشتریانش با گوشی های موبایل سایت را مشاهده می کردند، پایه گذار این استاندارد بصورت حرفه ای بود. نام و اعتبار این شرکت در گسترش پلتفرم موبایل فرندلی در بین سایت ها بی تاثیر نبوده است.
همانطور که در مقدمه اشاره کردیم، برای تعریف استاندارد های Mobile friendly به سراغ سایت رسمی انتشار این استاندارد خواهیم رفت، سایت https://www.w3.org/standards/webdesign/mobilweb به تعریف استاندارد طراحی سایت برای موبایل میپردازد. سایت W3 استانداردهای وب را پایه گذاری می کند. این سایت رفرنس تمام برنامه نویسان وب است و مطلبی که در این سایت تائید شود، میتواند بدون تردید توسط طراحان سایت مورد استفاده قرار بگیرد. موتورهای جستجو تلاش می کنند، تا همواره استانداردهای امتیاز دهی به صفحات وب را با استاندارد های ارائه شده در این سایت هم آهنگ کنند. بنابراین میتوانید از سئو بیس بودن اطلاعات این سایت کاملا مطمئن باشید. چرا که در واقع این سایت، مرجع موتورهای جستجو، برای تعیین استاندارد بودن صفحات است.
ما قصد ترجمه واژه به واژه سایت مزبور را نداریم ولی قسمت هایی که به توضیح تکنیک ها میپردازد را عیننا تکرار خواهیم کرد. به هر حال امکان توضیح و آموزش تمام تکنیک های Mobile friendly قطعا در یک مقاله نمی گنجد، ما نیز قصد توضیح تمام جزئیات کد نویسی برای صفحات موبایل را نداریم. در واقع این آموزش قصد دارد، که تعریفی از مفاهیم و ابزار های لازم برای تولید صفحات Mobile friendly ارائه بدهد تا کاربران بتوانند از این توضیحات برای یافتن مطالب مد نظر خود استفاده کنند.
استاندارد W3 برای Mobile friendly
با گسترش موبایل هایی که توانایی اتصال به اینترنت دارند. موبایل ها هدفی برای تولید کنندگان محتوا در دنیای وب شدند. بنابراین شناخت توانایی ها و محدودیت های این دستگاه وشناخت تکنولوژی هایی که این دستگاه ها استفاده می کنند. برای تولید کنندگان محتوا در وب از اهیمت بالایی برخوردار است. وبسایت هایی که از تکنولوژی های موجود در موبایل برای ارائه محتوای متناسب با آن استفاده می کنند، را اصطلاحا وب سایت های mobile-friendly مینامیم.
آیا برای نوشتن سایت برای موبایل باید کد های خاصی استفاده کنیم؟
در حالت ایده آل، بدون تغییر یک خط کد باید بتوان سایت را در موبایل مشاهده کرد. در عالم حقیقت یک طراح سایت باید برای تجربه کاربری بهتر استفاده کنندگان گوشی های همره برنامه ریزی کند. این موضوع حتی درباره گوشی های به روز نیز صادق است.
دلیل این امر مسائل فنی مانند محدودیت های CPU و حافظه و یا جایگزینی کلیک موس با فشردن صفحه است.

آیا تکنولوژی جدیدی برای توسعه سایت برای موبایل وجود دارد؟
W3C در سه سال گذشته بر روی ایجاد تکنولوژی های جدید برای همآنگی میان وب و دستگاه های موبایل کار کرده است. از میان این تکنولوژی ها میتوان موارد زیر را مثال زد:
- CSS Mobile :
وقتی سال گذشته این مقاله را میخواندم با دیدن این واژه کلی به تکاپو افتادم تا تغییرات Css را مطالعه کنم. اما خوشبختانه تمام قوانین همان هایی است که در سال 2014 اضافه شده بود. تغییراتی که در بخش فضاهای نامی صورت گرفته است، نیز عملا چندان کارایی برای سایت ها ندارد. بسیاری از طراحان سایت بجای استفاده از فضاهای نامی برای کاراکترهای فارسی از فونت فارسی استفاده می کنند. از آنجا که نمیتوان استفاده از فونت فارسی را کنار گذاشت دلیلی برای استفاده از دو ابزار برای انجام یک کار وجود ندارد.
- SVG Tiny :
اگر با SVG آشنا نیستید. این تکنولوژی با HTML5 به طراحی سایت اضافه شده است و هدف آن ایجاد گرافیک های ریسپانسیو با حجم کم است. در واقع SVG اشکال گرافیکی را با کد ایجاد می کند. به این ترتیب یک شکل را میتوان در هر اندازه ای به نمایش گذاشت بدون آنکه حجم نهایی صفحه وب تغییری داشته باشد. برای تولید SVG کافیست که در نرم افزار فتوشاپ شکل مورد نظر را با ابزار های رسم شکل(فونت،Pen، ابزار مستطیل، دایره، مستطیل گوشه گرد، خط، شکل سفارشی) ایجاد کرده و دستور File/Export/svg را اجرا کنید.
SVG Tiny که در اینجا نامبرده شده تکنولوژی SVG 1.2 است که میتوانید از جزیئات آن در سایت W3 آگاه شوید. ولی برای ایجاد آن همان روش ذکر شده با فتوشاپ نسخه 2017 بهترین روش و البته ساده ترین روش ایجاد SVG است.
- XHTML For Mobile :
نسخه معرفی شده از Html برای مبایل که امکان توضیح کد نویسی های آن در این مقاله ممکن نیست. این نسخه از HTML قابلیت های تعاملی با کاربران را حفظ کرده است.

تبلیغات درون متنی/
اگر تمایل دارید برای شرکت خود اقدام به طراحی سایت ارزان کنید پیشنهاد می کنم ابتدا مقالات مربوط به تفاوت طراحی سایت فروشگاهی و طراحی سایت شرکتی را مطالعه کنید. من به شما پیشنهاد می کنم خدمات طراحی سایت پیام آوا را برای این کار نگاه کنید. شرکت پیام آوا بهترین و با کیفیت ترین خدمات طراحی سایت را در قالب طراحی سایت ارزان و مقرون به صرفه به شما ارائه می کند.
تبلیغات درون متنی
آیا سایت ما Mobile friendly است
برای چک کردن یک سایت میتوانید به آدرس https://search.google.com/test/mobile-friendly مراجعه کنید. کار کردن با این سایت بسیار ساده است. کافیست که آدرس سایت خود را بصورت کامل در نوار ابزار سایت قرار داده و روی دکمه موجود در پایین نوار ابزار کلیک کنید.
Responsive, adaptive, amp
برای تبدیل یک سایت به نسخه موبایل فرندلی سه راهکار در اختیار دارید. هر کدام از این راهکارها نقاط ضعف و قدرتی دارد.
روش ریسپانسیو:
امروزه اکثر منابع از طراحی Mobile first صحبت به میان میآورند. یعنی اینکه طراحی سایت باید بر اساس موبایل انجام شود و برای صفحات با اندازه های بزرگتر از مدیا کوئری ها استفاده شود. در طراحی ریسپانسیو در مدیا کوئری ها بر حسب درصد به تگهای تشکلیل دهنده سایت مقدار میدهیم. تا این تگ ها در صفحات با اندازه مختلف بزرگ و کوچک شوند. مزیت ریسپانسیو این است که اگر دستگاه تغییر نکند و تنها اندازه پنجره نمایش عوض شود نیز تغییر اندازه تگ ها رخ میدهد.
روش آداپتیو:
در این روش تنها برای اندازه های خاصی از صفحه طراحی صورت میگیرد. این اندازه ها یک استاندارد خاص دارند و صفحه سایت تنها در صورت رسیدن به این اندازه ها تغییر حالت میدهد و دیگر بصورت درصدی به تگ ها اندازه نمی دهیم.
روش AMP:
یک صفحه است که بصورت جداگانه با کدهای خاص خود طراحی می شود و اگر کاربر با موبایل سایت را باز کند به آن صفحه منتقل میشود. طراحی َAMP با استاندارد تک صفحه ای ارائه شده است و تبدیل یک سایت نسخه AMP میتواند چالش بزرگی محسوب شود.
نکات مهم در Mobile friendly:
1- استفاده از فلش ممنوع
سالهاست که استفاده از فلش در وب کنار گذاشته شده است ولی هنوز هم برخی کاربران در سایتهای خود از فایل های فلش استفاده می کنند. باید به خاطر داشته باشید که فلش ها در موبایل اجرا نخواهد شد.
از ویژگی Canvas در HTML5 به همراه جاوا اسکریپت به عنوان جایگزین میتوانید استفاده کنید.
2- فرمت فیلم ها
موبایل ها برای پخش فیلم باید نرم افزار پخش را در گوشی خود داشته باشند. اکثر مرورگرهای جدید با خود کدک های تصویری لازم برای پخش فیلم را دارند و میتوانید با استاندارد های HTML5 در صفحات خود از فیلم استفاده کنید.
3- منوهای شناور ممنوع
موبایل ها امکان هاور کردن ندارند. بنابراین نمیتوان در موبایل از منوی شناور استفاده کرد. در بوت استرپ کدهای لازم برای تبدیل یک منوی شناور به یک منوی قابل استفاده در موبایل وجود دارد. میتوانید از سایت رسمی بوت استرپ و یا از سایت W3schools این کدها را ذخیره کنید.
4- اسلایدر ها را برای نسخه موبایل حذف کنید
اسلایدرهای ریسپانسیو زیادی در بازار هستند ولی در عمل در گوشی های کوچک یک اسلایدر جلوه خاصی ندارد بنابراین میتوانید َآن را با عکس ثابت تغییر دهید.
CMS های موبایل فرندلی
در مقاله CMS چیست؟ انواع سیستم های مدیریت محتوا را توضیح دادیم. خود CMS ها و تم های که توسط آنها برای طراحی سایت انتخاب میشود. باید Mobile friendly باشند. برای اینکه بدانید CMS یا تم انتخابی شما Mobile friendly است یا خیر، باید به توضیحات موجود در سایت شرکت ارائه دهنده آن مراجعه کنید.
امروزه اکثر سیستم های مدیریت محتوا به شما امکان استفاده از طراحی سایت ریسپانسیو را میدهند.اما با اینحال هنگام کار با یک سیستم متن باز، ممکن است تم هایی را بیابید که بدرستی ریسپانسیو نشده اند.
جمع بندی:
در طراحی Mobile friendly چنیدن روش مختلف وجود دارد هنگام انتخاب یک روش باید به چند نکته توجه کنید.
- آیا کدهای شما در این طراحی نیاز به تغییر دارد.
- آیا آدرس صفحات سایت شما باید تغییر کند.
در طراحی موبایل فرندلی نکاتی مانند: تغییر اندازه فونت معمولا توسط برنامه نویسان فراموش میشود، ولی این نکته از نظر سئو از اهمیت برخوردار است، بنابراین بهتر از با یکی از تکنیک های درصد، فونت های خود را تعیین اندازه کنید.
استفاده از تکنیک Rem در بوت استرپ4 برای ایجاد سایت های مبایل فرندلی بدلیل عدم پشتیبانی توسط مرورگرهای قدیمی توصیه نمی شود.


























